In this post I’ll cover what virtual pageivews are, why you should use them, how to implement them and when are they most suitable. Updated Sep 22, 2017: Google Tag Manager instructions included.
What is a Virtual Pageview in Google Analytics?
First, I’ll start with defining an “Ordinary Pageview”. Well, there is simply no such thing, really. A pageview is simply each time the ga(‘send’, ‘pageview’); javascript is evoked. It usually happens just once per pageload, within the main Google Analytics code. However, if you place this line 10 times on the same page it will register 10 pageviews, when the user has only loaded one page. By the way, duplicate calls to “send pageview”, or outright duplicate GA codes is the main reason for bounce rates of 1-5% being reported in Analytics.
So, a virtual pageview is just like any other pageview. You evoke some JS code and Analytics registers a pageview. What is usually meant by a “virtual pageview” is a pageview that requires some additional tagging effort (is not part of the main/template GA code). You need to use them everywhere where content is loaded without a reload of the page or when two or more pieces of content can reside on the same URL (because of form submits).
You can generate the code for a virtual pageview by going through the GA help site and studying their specifications, or you can use our Google Analytics Code Wizard for an automated and error-free way of doing it. Some examples are bellow.
When to use Virtual Pageviews?
Well, there are many cases where that is a necessity, but here are some of the most common ones:
- in a form that submits to the same URL
- in a onepage checkout process
- in a tabbed scenario where a tab needs to be viewed as a separate page, but is loaded via JS/AJAX.
- AJAX sites
Let’s examine these briefly.
Examples
If a user fills a form at domain.com/contact-us/ and after a successful submission his browser loads /domain.com/contact-us/ again, the default Google Analytics setup will register 2 pageviews for the /contact-us/ page, because GA gets the URL address from the browser address bar by default. Thus we will have no way of knowing whether or not the user actually submitted the form.
To solve this, we can alter the default ga(‘send’, ‘pageview’); call so that it sends a different URL address to Google Analytics. Say we want to see “/contact-us/submitted” in our reports when a user actually submits the form successfully. We would need to modify the call so it now becomes:
ga('send', { 'hitType': 'pageview', 'page': '/contact-us/submitted/', 'title': 'Contact Us Submitted' });
(all code in the post is for the Universal Analytics version – analytics.js)
In this way we can then distinguish a form submission from a form view by looking at either the URL or the Title of the page.
A similar scenario is present when we have a onepage checkout process (or a checkout process that submits many steps to the same address bar URL). If we want to track each step as a part of a funnel, to analyzie drop-out rates, etc (assuming you are not using Enhanced E-commerce Tracking), then you need virtual pageviews.
The tabs scenario is a bit different. Given the relative spread of JavaScript or AJAX based tags, it’s becoming more common recently. Basically, tabs that show their content without sending the user to a different URL, need to have virtual pageviews attached in order to properly track their usage. The pageview tracking code can be attached to the click on the tab, but I usually advise that the code is attached to the actual content, so that it only registers a pageview if the content was displayed to the user. Example code for a tab with technical characteristics in an e-commerce store:
ga('send', { 'hitType': 'pageview', 'page': '/widgets/tabs/technical-characteristics/', 'title': 'Widgets | Tabs - Technical Characteristics' });
Obviously, in an AJAX site most pageviews are virtual pageviews, since there are few actual page reloads that would trigger the default pageview call.
Virtual Pageview Setup with Google Tag Manager (GTM)
Since Google Tag Manger (GTM) is often used to deliver Google Analytics tags, here are instructions on how to set up virtual pageviews in GTM.
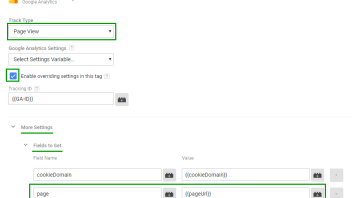
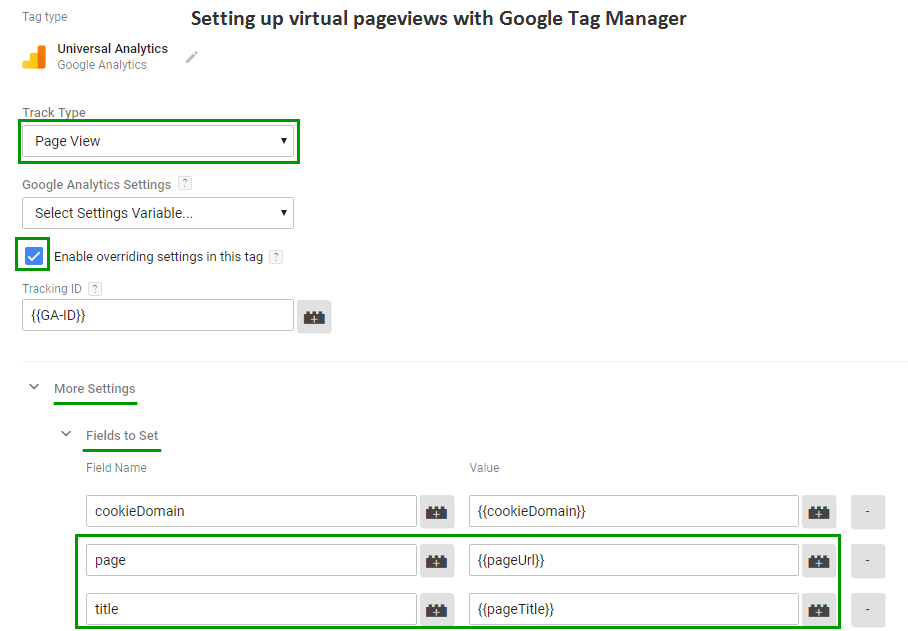
First, create a new Google Analaytics tag, or copy an existing one, and set its type to “Pageview”, then check “Enable overriding settings in this tag”. Expand “More Settings” and “Fields to Set”. Finally, add 2 new fields and put “page” and “title” for field names. The values can be fixed or can reference a variable, as usual. Follow the same guidance for the values of “page” and “title” as provided above and below this section. The trigger will vary depending on your implementation. That’s it!
(click to view in full)
Virtual Pageviews or Events?
What is better – virtual pageviews or events? Can’t we just use events instead of pageviews? Some analytics experts advocate on using Events instead of virtual pageviews on varying grounds. Events have a serious drawback, however, in all three cases discussed above. They are *not* pageviews. Meaning that if you want to be able to use the Funnel Visualization report or the Goal Flow report in Google Analytics, you *must* use virtual pageviews, because funnels can’t currently be set for Event-type goals and Events can’t be the steps of a conversion funnel either. Also, you can use the Navigation Summary report on virtual pageviews while you can’t do that for events.
Events do have their place, but it’s best to use pageviews when the interaction is closer to a pageload in its essense, than to an “event”.
Things to Consider
A fairly obvious “drawback” to using virtual pageviews is the “inflated” impressions count. I have “drawback” and “inflated” in quotes as in most cases there are no drawbacks or inflation involved. Depending on the situation you might have actually had undercounted pageview numbers before implementing virtual pageviews. The fact is that in most cases I encountered in my practice the usage of virtual pageviews generated a very insignificant number of additional impressions, so it had no effect on metrics like pageviews, pageviews per session, etc.
However, if you think implementing virtual pageviews may significantly impact those metrics, you might want to:
– add a /virtual/ prefix to all virtual pageview URLs
– create a new view (profile, as it was once called) and add a filter to exclude hits to all the above URLs in the old views
I hope this guide to virtual pageviews was useful for you. Use them frequently and use them wherever they can help gain a better insight into user behaviour.